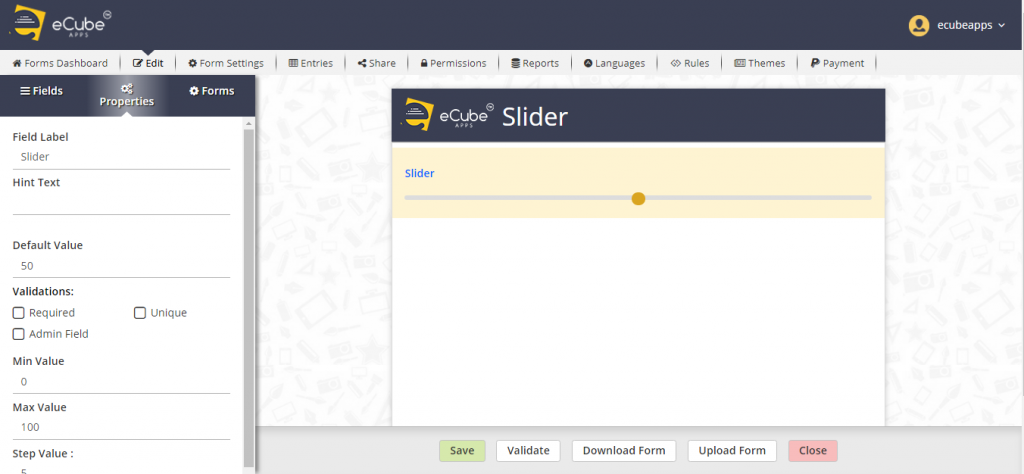
Slider:
The slider Control makes it easier to submit numbers. The user will get a slider with the pointer. Form visitor will select numbers by using a pointer. Properties can be set to have a starting and ending number and the incremental value. Ex: – 1,3,5,7 or 5,10,15 etc.

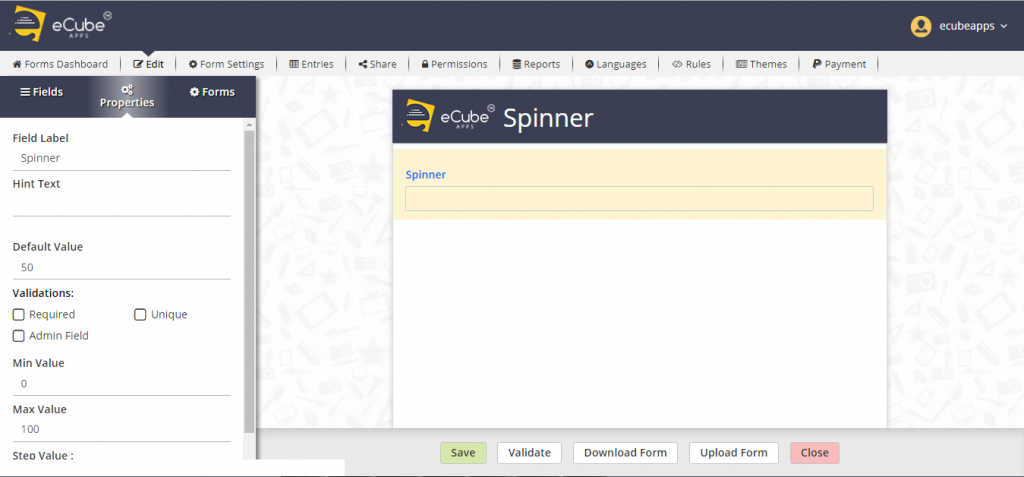
Spinner:
Spinner Control helps to male easier to submit numbers. The user will get a ‘+’ and ‘-‘ symbols. Properties can be set to have a starting and ending number and the incremental value. Ex: – 1,3,5,7 or 5,10,15 etc.

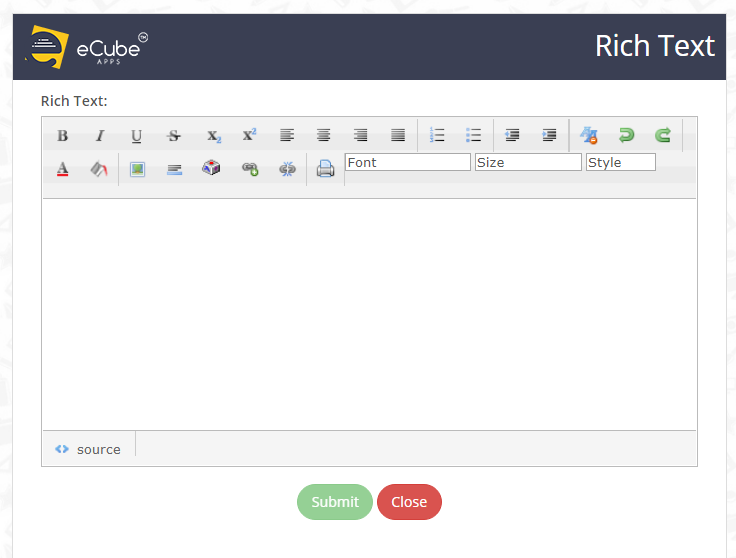
Rich Text:
Using the Rich text field, user should be able to enter any text and apply different styles for that text.

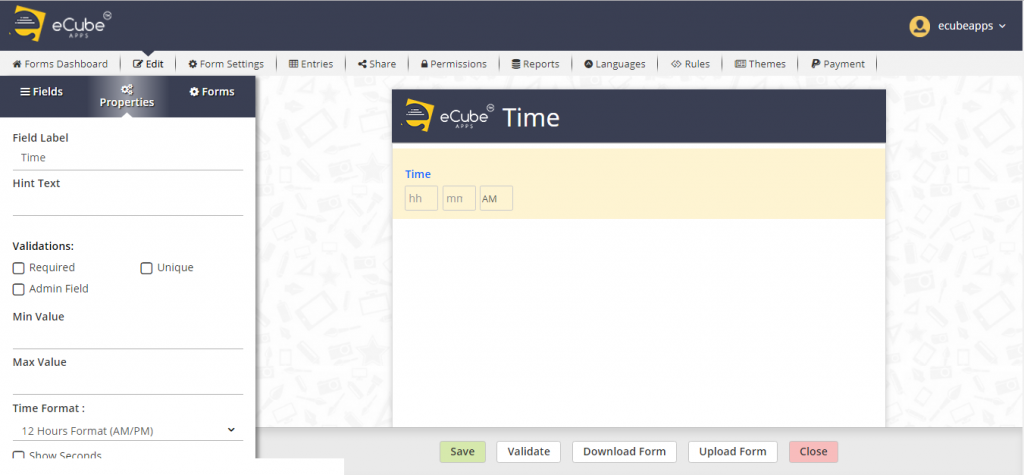
Time:
This field Formats hours, minutes, and seconds in one line. In addition to custom Formatting, the Time field also requires that all input is actual time. If the user’s input is “36:10:54 AM” then they would receive an error notifying them of an invalid time.

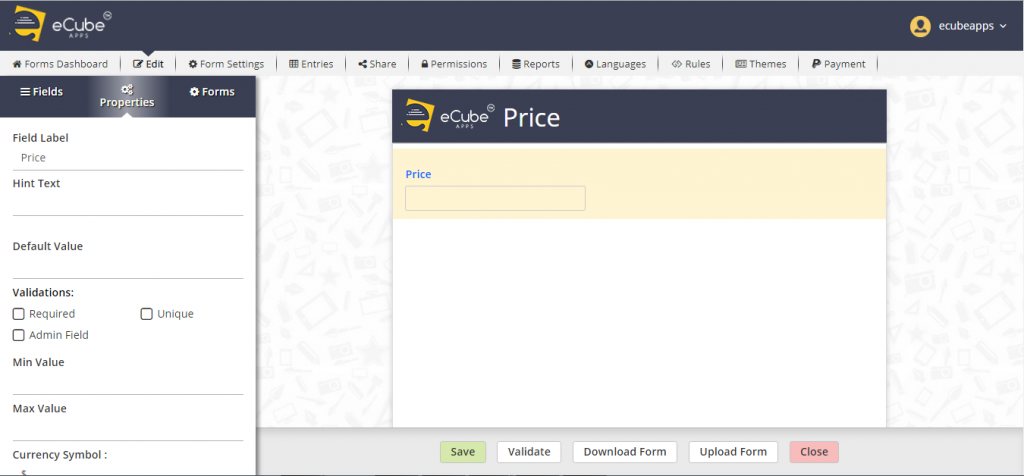
Price:
The Price Control will accept Dollars, Euros, Pesos, Pounds Sterling, and Yen. The Price field is used to gathering data that is in a monetary Format. Any data entered in this field will be validated to ensure that it is numeric.

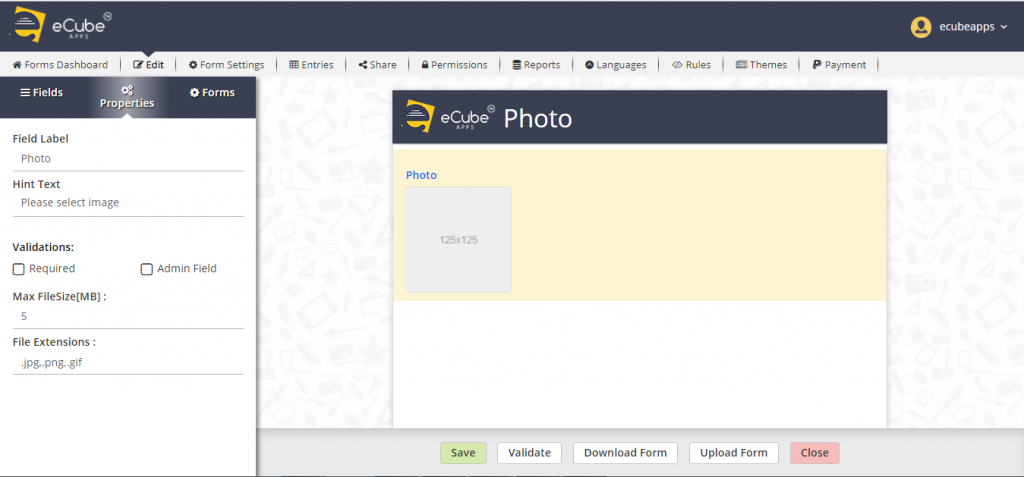
Photo:
The user should able to upload a photo using browse option and also he should be able to access camera option for capturing photos. The user can upload local photos using browse option or upload image captured with computer’s built-in camera

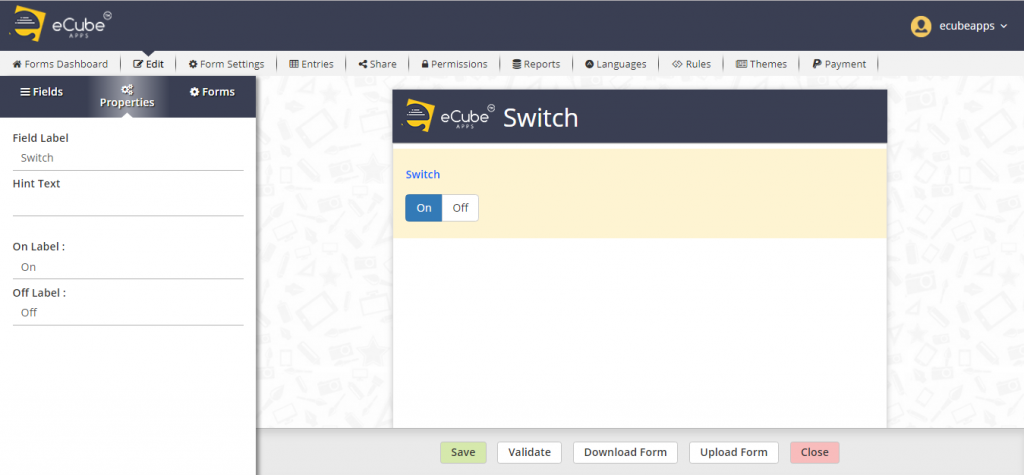
Switch:
This field presents a switch to the user and it can have ON/OFF buttons. It allows the user to set either ON or OFF, but not both at a time.

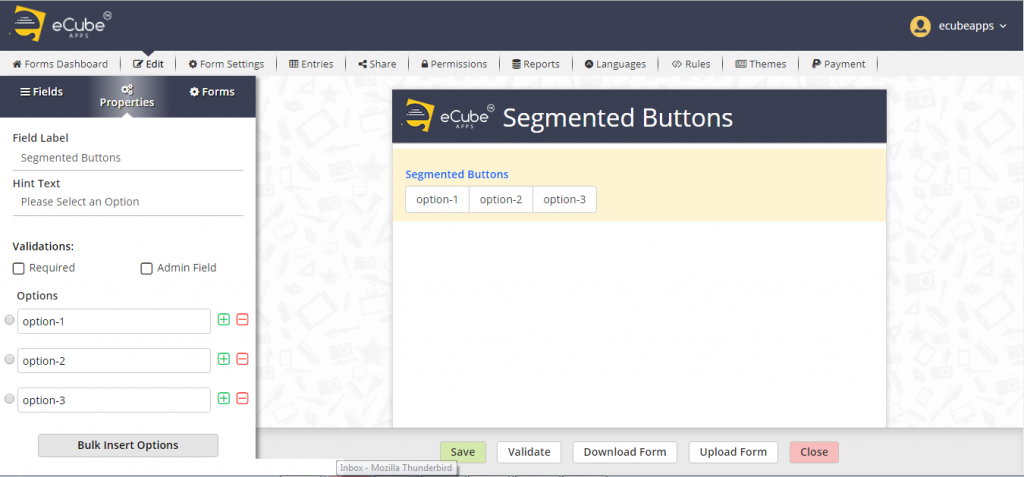
Segmented Buttons:
This field also presents a list of options to the user, but the catch is that they can only select one of the options. The options should be displayed in a line. So, if you offer red, green, and blue as options then user forced to pick one of those three colors.

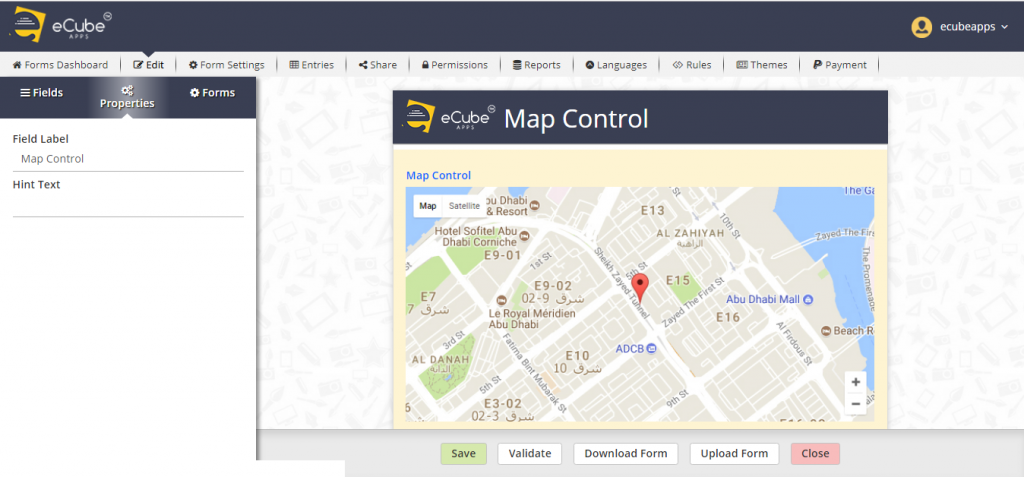
Map Control:
With the help of Map Control in eCubeApps, user will get to know the location on the control. And also it allows the user to search the location on the Map Control.

When user selects the required control and drag&drop in Form Designer area, the control will be added to the Form. Now the user can set the control properties through field properties tab. Once the user complete the designing of his Form.

Leave A Comment?