With the help of the Theme Designer Page, the user will be able to apply the different styles for the selected controls based on the market need.
Steps to access the Theme Designer page is as follows:
- Open the required Browser.
- Enter the application URL and click on the enter button.
- Login to the application with valid credentials.
- Click on the Themes option for the selected Form in the edit page.

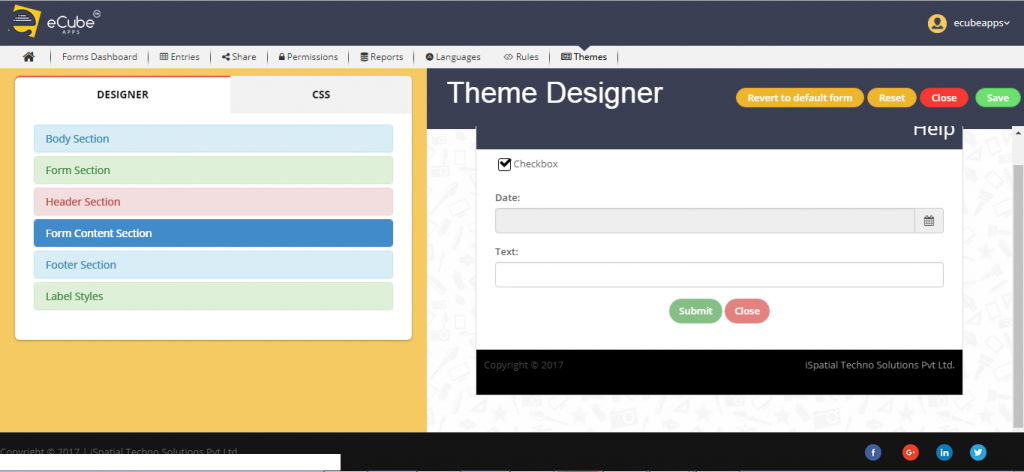
The following are the sections to be displayed in Theme Designer page,
- Designer Tab
- CSS Tab
Designer Tab:
The designer tab allows the user to apply the Themes on the controls for the selected Form. It contains the following sections:
- Body Section
- Form Section
- Header Section
- Form Content Section
- Footer Section
- Label Styles Section

Leave A Comment?